

노션, 디스코드 등 글을 작성하다보면
GUI를 통한 블록설정, 글 작성을 하곤 한다.
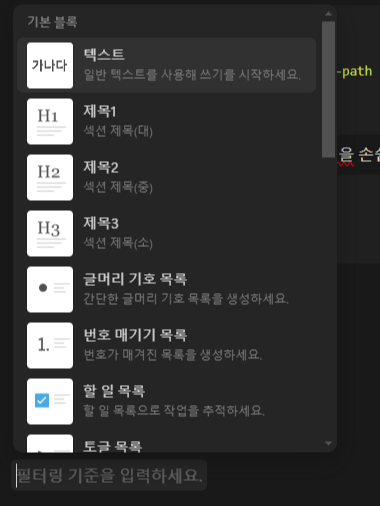
아니 불편하지않냐구... 나는 불편해... 특히 노션에서 항상 기본블록 클릭해서 하는고...😅
마크다운을 사용시
이런 GUI방식에서 벗어난 키보드만으로 간단하게 작성이 가능하다.
✏️ 마크다운이란?
- 마크다운은 텍스트를 간단한 문법으로 서식화할 수 있는 경량 마크업 언어
- HTML처럼 복잡한 태그 없이, 쉽게 문서를 꾸밀 수 있어
- GitHub, Discord, Reddit, Notion, 블로그, 문서 작성 등 다양한 곳에서 사용된다.
우선 티블로그에서 마크다운을 작성하고자 하면
관련 스킨 사용 또는 스킨편집 내 추가 설정을 해줘야 마크다운이 사용가능하다.
오늘은 티블로그 마크다운 스타일 적용을 위한 방법을 작성해보려고 한다.
(사실 나도 이제서야 친해질 예정..😉)



📄스킨 편집 진입📄
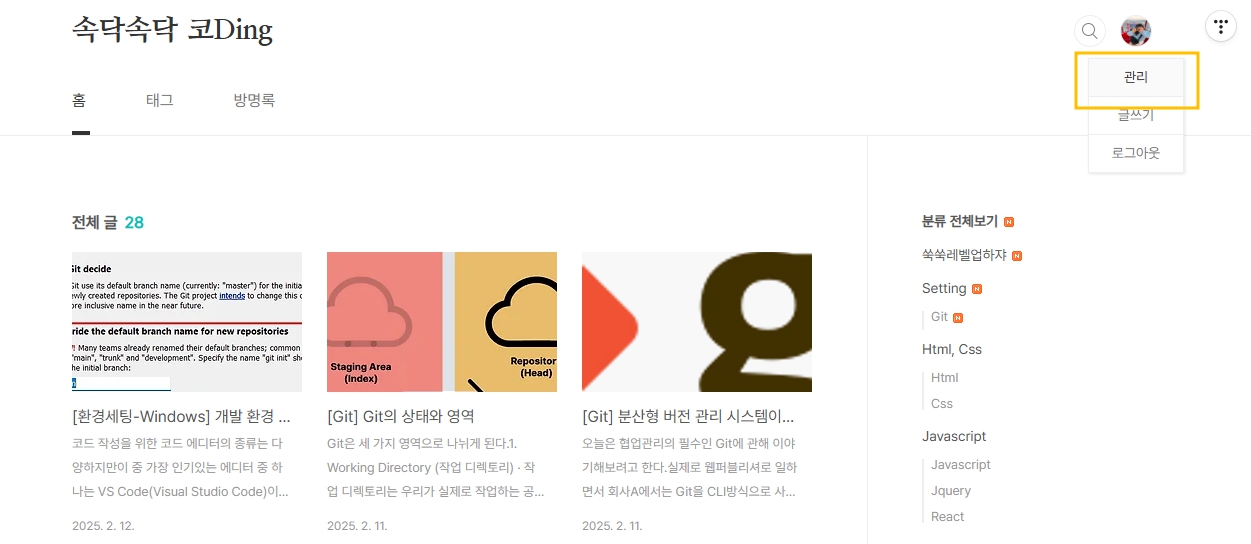
- 티스토리 블로그 내 오른쪽 상단의 프로필 클릭 → "관리" 선택
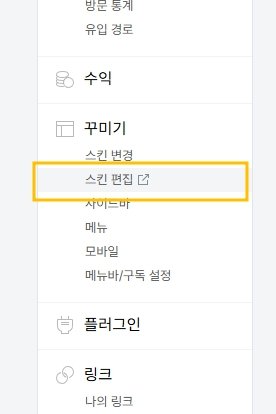
- 왼쪽 메뉴에서 "꾸미기" 클릭 → "스킨 편집" 선택
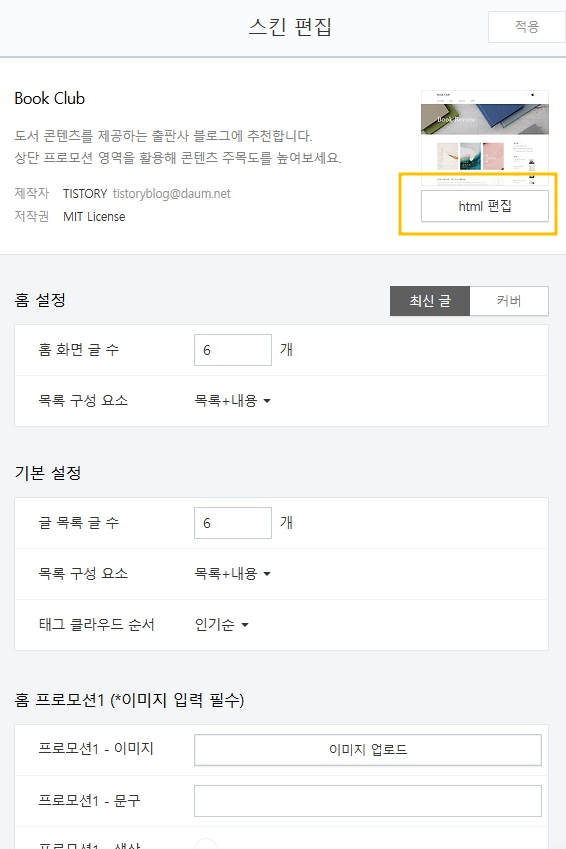
- 스킨편집 메뉴에서 "html편집" 클릭
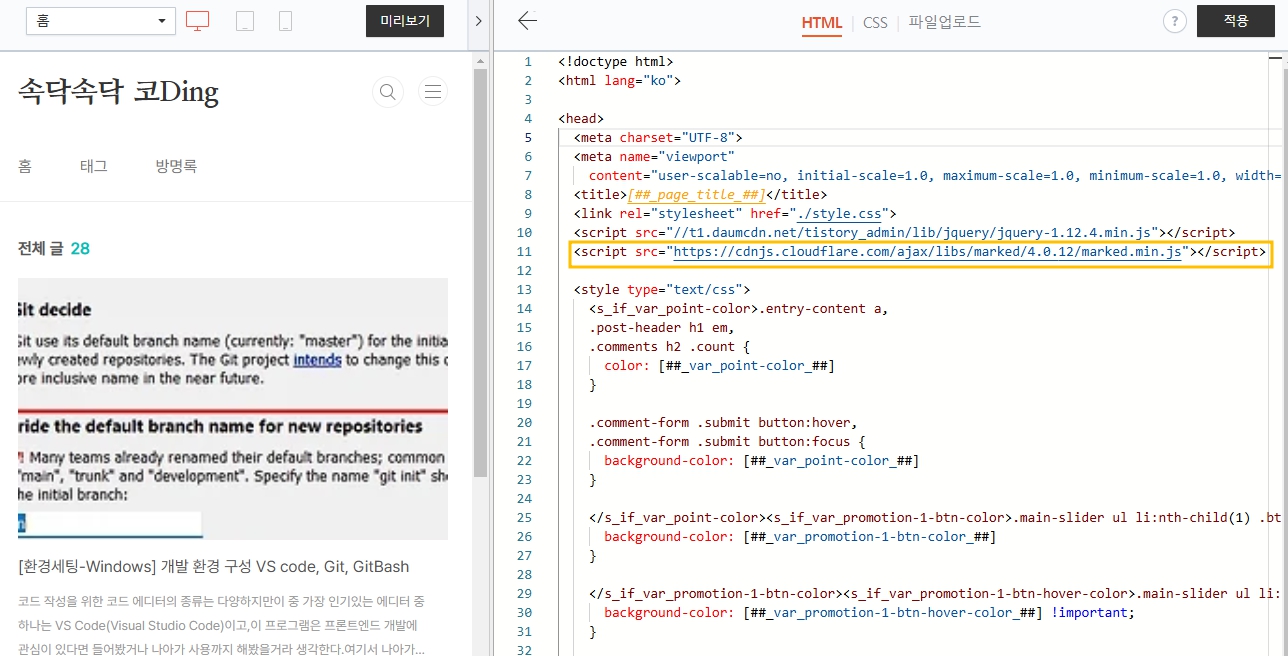
⚡HTML 내 아래 코드 추가⚡

<head>
<!-- head영역 내 marked.js 추가 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/marked/4.0.12/marked.min.js"></script>
<!-- 혹시나 위의 js가 안될경우 이전버전 사용-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/marked/3.0.7/marked.min.js"></script>
</head><body>
<!-- body영역 내 끝 부분 script 추가-->
<script>
window.onload = function() {
document.querySelectorAll(".markdown-body").forEach(function(el) {
el.innerHTML = marked(el.innerHTML);
});
};
</script>
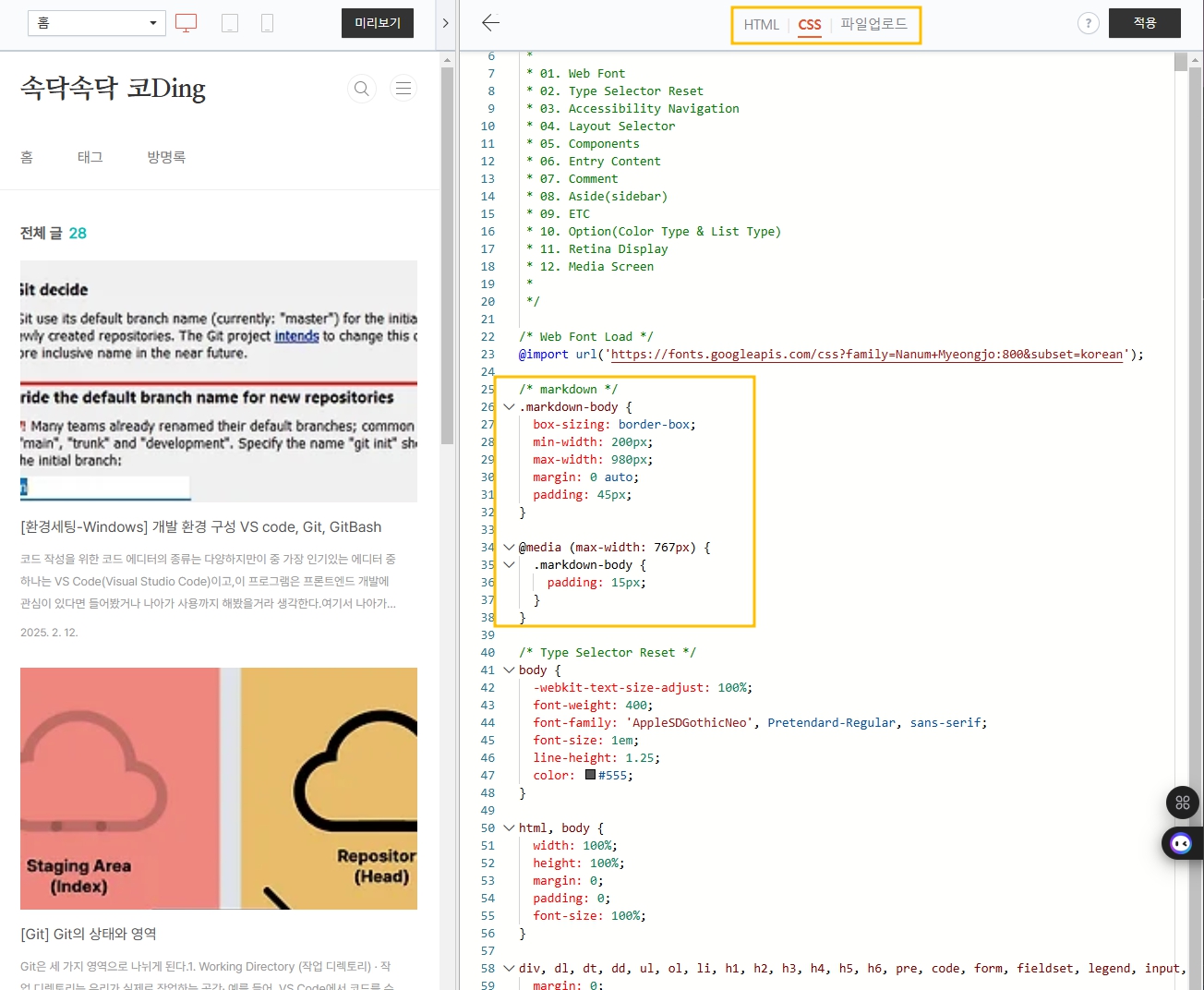
</body>⚡ CSS 내 아래 코드 추가⚡

/* CSS-Markdown */
.markdown-body {
box-sizing: border-box;
min-width: 200px;
max-width: 980px;
margin: 0 auto;
padding: 45px;
}
@media (max-width: 767px) {
.markdown-body {
padding: 15px;
}
}🖋️ 티스토리 글작성 시 마크다운으로 사용 🖋️
# title 1
## title 2
- list
- listtitle 1
title 2
- list
- list
드디어 이제 티스토리에서도 편하게 마크다운을 사용할 수 있다!
하지만 아직 낯설자냐.....
여튼 사용하면서 익숙해져보도록 해야겠당 ㅎㅎㅎ
![]()
'Setting' 카테고리의 다른 글
| [환경세팅-Windows] NVM, Node (1) | 2025.02.13 |
|---|---|
| [환경세팅-Windows] 개발 환경 구성 VS code, Git, GitBash (0) | 2025.02.12 |

