input태그는 사용자에게서 데이터를 받기 위해 사용되는 주태그이다.
이에 따라 다양한 속성을 가지고 있어서 상황에 맞게 사용할 필요가 있다.
label태그는 input에 이름을 붙여주는 태그라고 생각하면 된다.
label의 for속성을 통해 input의 id와 연결하는 작업이 필수적이다.
오늘 CSS작업을 통해 탭메뉴만들기는 input의 radio속성을 활용해서 진행될 예정이다.
우선 input태그에 대해 간단히 알아보고 시작해볼까 한다.
이외에도 input태그에 여러 속성이 있으니 참고만 하시길!😉
1. input태그 속성
| text | 텍스트입력 | 이메일입력 | tel | 전화번호입력 | |
| password | 비밀번호입력 | color | 색상컨트롤 | time | 사용자지역시간 |
| date | 년,월,일 표시달력 | month | 월 달력 | week | 주달력 |
| number | 숫자입력 | range | 슬라이드범위 | search | 검색창 |
| file | 파일첨부버튼 | submit | 전송버튼 | reset | 초기화버튼 |
| radio | 라디오버튼 | checkbox | 체크박스 | button | 현재는 button 태그 로 사용가능 |
See the Pen input태그속성 by 박선영 (@iglushje-the-vuer) on CodePen.
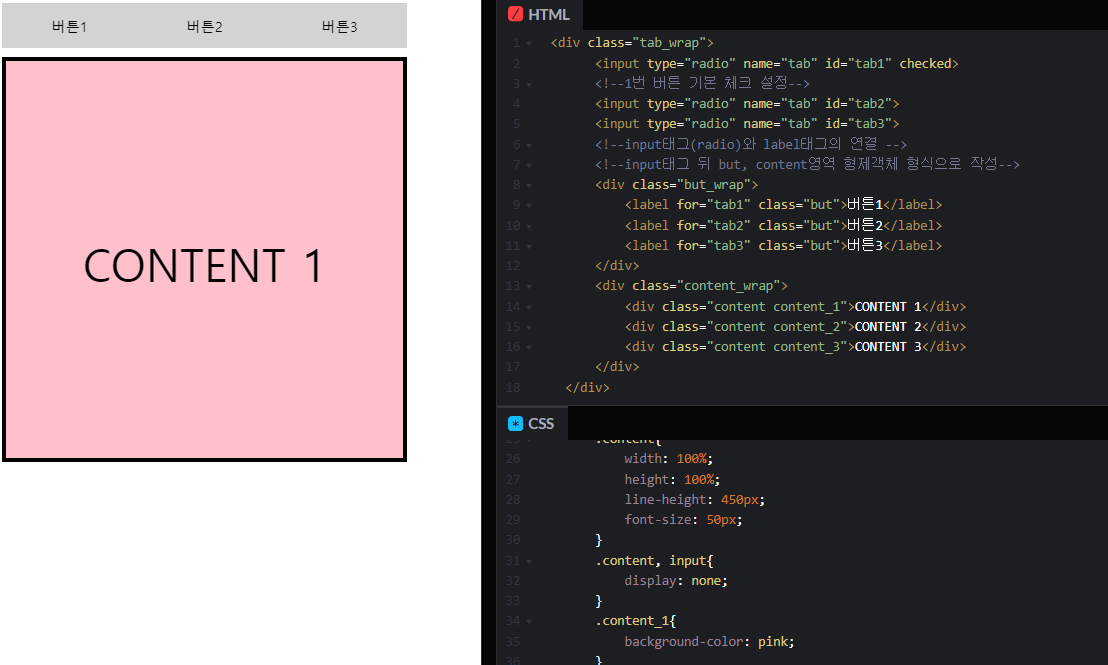
2. input태그와 label태그 연결
<input type="radio" name="tab" id="tab_1">
<label for="tab_1" class="but"></label>
1) label for속성에 input(radio)의 id값을 삽입하면 두 태그가 연결되게 된다.
2) 위 속성을 통한 탭메뉴 만들기는 아래와 같다.

css,jquery,javascript 부분을 각 활용한 탭메뉴만들기를 진행하고 싶었으나
css스타일 작업 시 input태그와 label태그를 연결하는 부분에 앞서 글을 나눠 작성하게 되었다.
이에 따라 내일은 jquery와 javascript를 통한 탭메뉴 만들기를 진행할 예정이다.
'html&css > css' 카테고리의 다른 글
| <CSS> border-gradient 그라디언트 테두리 (1) | 2024.04.10 |
|---|
