오늘은 CSS로 테두리에 그라디언트를 삽입하는 방법을 기록하고자 한다.(포트폴리오 작업하다가 추가 공부하게 된 내용)

일반적인 CSS 테두리 속성은
border: 두께 스타일 색상; (border : 1px solid black;)과 같이 입력하여 사용하지만
테두리에 그라디언트가 들어가는 경우 border-image/background-image속성을 사용하게 된다.
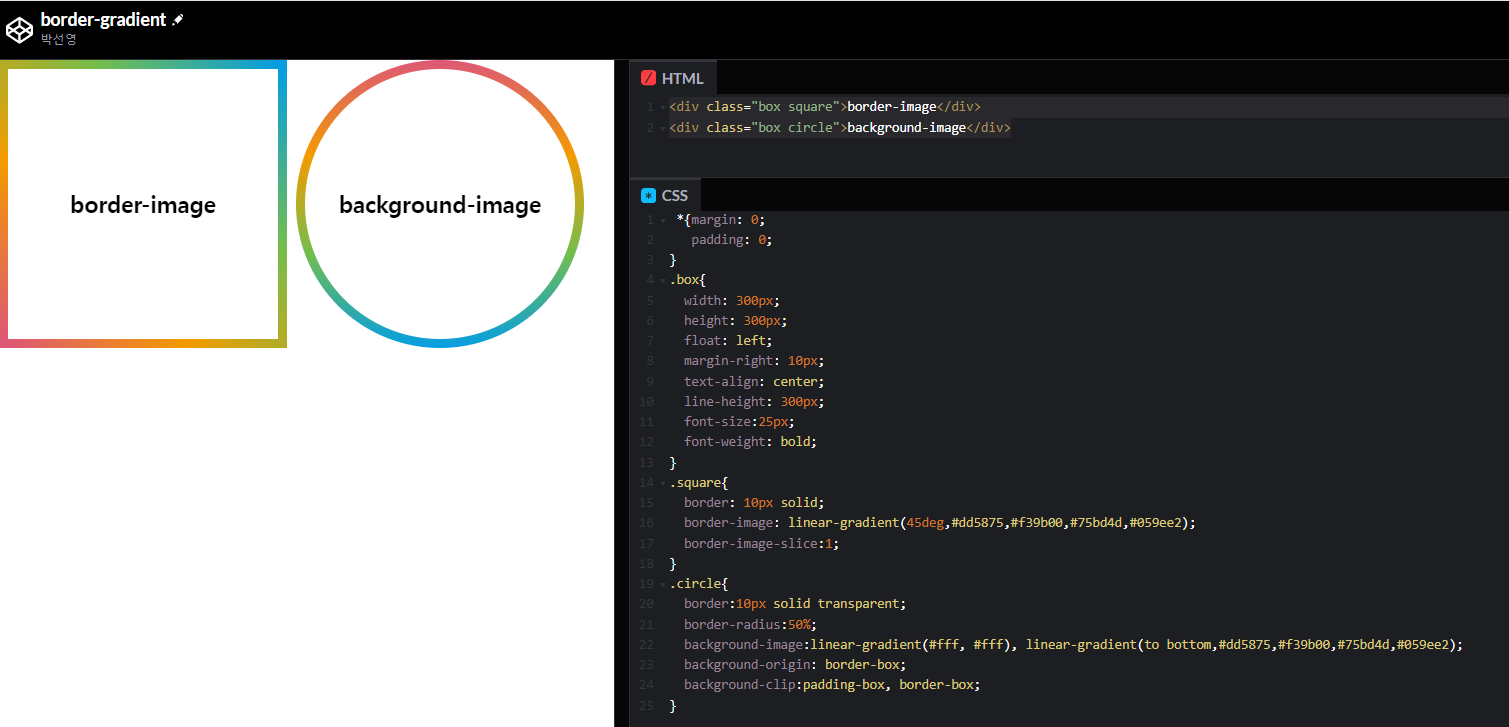
1. border-image : gradient 속성 적용/ 다만, border-radius 속성 적용이 안됨
· border : border속성 설정
· border-image : gradient속성 설정
· border-image-slice (필수로 함께 사용 ★)
.square{
border: 10px solid;
border-image: linear-gradient(to bottom,#dd5875,#f39b00,#75bd4d,#059ee2);
border-image-slice:1;
}
2. background-image : gradient와 radius 두 속성 적용을 원하는 경우
· border : transparent 속성값 지정을 통한 투명도 설정
· border-radius : 테두리 둥근정도 설정
· background-image : 배경이미지 설정(두 개의 배경이미지 설정 : 흰색 가운데 이미지/테두리 적용 이미지)
· background-origin : 배경이미지의 시작 위치 설정(border-box : 테두리위치에서 시작)
· background-clip : 배경이미지의 적용되는 범위 설정(두개의 배경이미지 적용되는 범위 각각 설정)
- padding-box : padding-box 범위까지만 보이게 함(흰색가운데이미지)
- border-box : border-box 범위까지만 보이게 함(테두리적용이미지)
.circle{
border:10px solid transparent;
border-radius:50%;
background-image:linear-gradient(#fff, #fff), linear-gradient(to bottom,#dd5875,#f39b00,#75bd4d,#059ee2);
background-origin: border-box;
background-clip:padding-box, border-box;
}
위의 경우 circle의 background-image가 두 개 설정되어 있음을 알 수 있다.
1) #fff, #fff 흰색-흰색 : 흰색으로만 지정된 그라디언트
2) to bottom,#dd5875,#f39b00,#75bd4d,#059ee2 위에서 아래(네 가지 색순서) : 네 가지 색으로 지정된 그라디언트
이때 background-image 속성값 순서가 1),2) 임에 따라 background-clip 속성값 또한 순서대로 입력해 주면 된다.
1) 흰색그라디언트 : padding-box
2) 색그라디언트(테두리적용그라디언트) border-box
즉, background-clip: padding-box, border-box
'Html, Css > Css' 카테고리의 다른 글
| <css> 탭메뉴만들기(input태그/label태그의 활용) (0) | 2024.04.12 |
|---|
